Mastercard Send
Mastercard Send is a digital person-to-person (P2P) payment platform. There was a need for customers who use the Send platform to have an administrative application in which the customers could register, sign in, manage users, and manage payments.
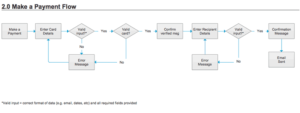
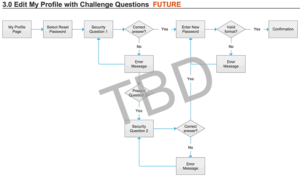
The Send team engaged our user experience team to design the experience for the new Mastercard Send administrator application. We began the project by researching the user journeys needed for the new application:
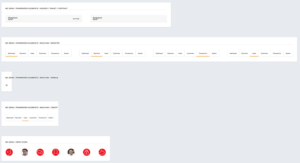
Once we understood the user journeys, we created wireframes of the screens needed for the flows using Axure. We tested the wireframes and iterated them using the feedback from the testing:
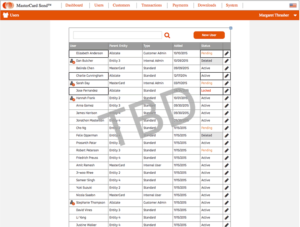
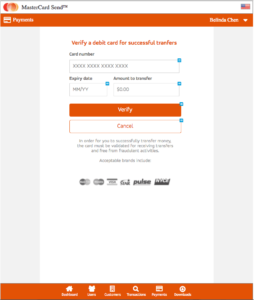
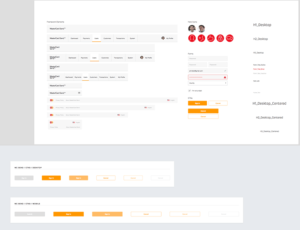
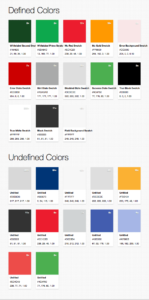
Once we were confident in the wireframes and the overall experience of the design, we used Sketch to create a visual design based on the wireframes:
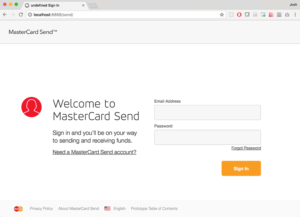
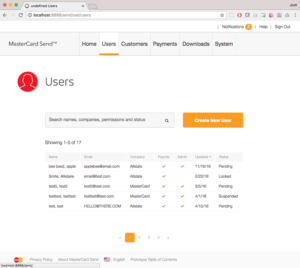
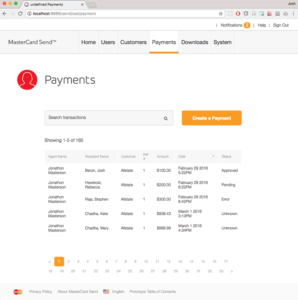
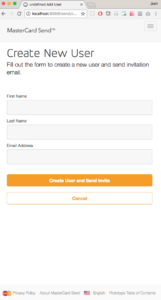
I then used the visual design we created to build a high-fidelity prototype of the application. I built the high-fidelity prototype using the Angular JavaScript framework and Bootstrap CSS library. I used Angular and Bootstrap for the prototype because the actual development of the commercial application would use Angular and Bootstrap, thus the developers could reuse some of my prototype code in the production application.
We used the prototype I built to test the application in our usability lab. I updated the prototype based on the feedback from the testing and we gave the prototype code to the development team.
(Click on the “Prototype Table of Contents” link in the footer to view the application pages)