Masterpass.com Marketing Website
Masterpass.com is a Mastercard marketing website for Mastercard’s digital wallet product, Masterpass. As part of an effort to move the marketing website to a new content management system, we decided to redesign the Masterpass.com website. As a starting point for our user experience effort, we evaluated the current state of Masterpass.com:
We created a sitemap:
We used indirect observation utilizing the existing website analytic data to identify areas that could be improved. We then started creating sketches and wireframes of the new proposed design:
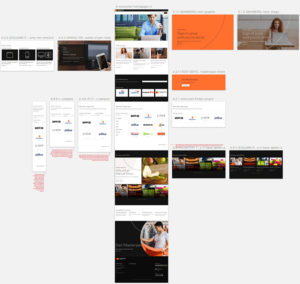
We tested and iterated the design resulting in a final visual design system to support the new Masterpass.com:
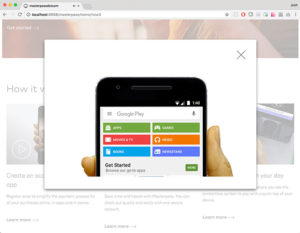
The final production version of the new Masterpass.com was going to be built using a Javascript framework called Angular and a CSS library called Bootstrap. Using the visual design and wireframes we created, I built a high-fidelity responsive prototype of the website using Angular and Bootstrap. By using Angular and Bootstrap in the high-fidelity prototype, the developers of the production website would be able to reuse some of my prototype code. We then conducted usability testing using the high-fidelity prototype that I built:
We iterated the prototype based on the feedback from the usability testing and then I handed the high-fidelity prototype code over to the development team to build the new Masterpass.com.