Mastercard Global Menu System
The Mastercard marketing team initiated a project to build a web menu system that could be used across all of Mastercard’s marketing websites. The marketing team engaged my user experience team to design, prototype, and test the new menu design.
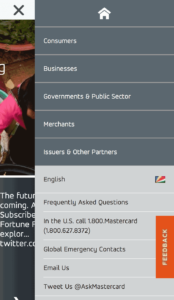
The menu system currently used on the Mastercard.us website could not accommodate the updated content strategy and had a poor information architecture, along with a bad user experience:
We created a responsive visual design for the menu system using the branding guidelines provided by our branding team:
I then used the visual design we created to build a high-fidelity prototype of the menu system using HTML and the Bootstrap CSS library. We used the prototype to conduct an indirect observation study using a remote testing service. I updated the prototype based on the usability feedback. By using the Bootstrap CSS library and HTML in the prototype, the developers who would be implementing the new menu system were able to reuse some of the code from my prototype.