Dell Design System
As one of the largest technology companies in the world, in the year 2018, Dell lacked consistency, accessibility, and efficiency in its digital product design and development. I was hired as a Senior Principal Product Designer to lead the design of the Dell design system. The Dell design system is being developed as a product which intends to solve the aforementioned issues. Dell is also in the midst of a digital transformation and is incorporating the Pivotal methodology of balanced teams (devs, designers, product managers co-located on the same team) and user-centered design into its digital product development. The Dell design system team is actually one of the first teams to incorporate the Pivotal process into its product development and the Dell design system has proven to be one of the most successful products to come out of the digital transformation.
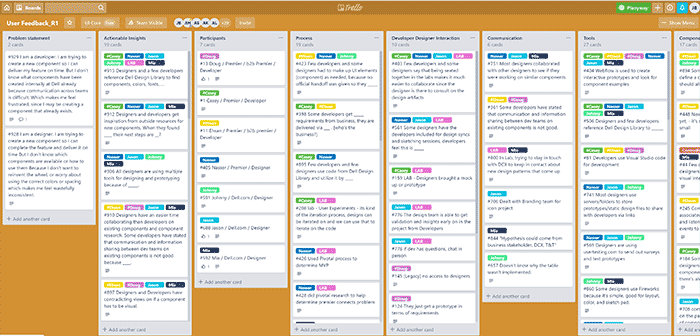
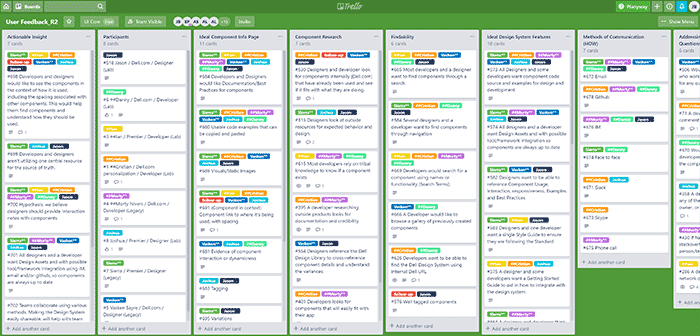
The Dell design system product kicked off with a discovery and framing process in which we researched issues that our personas (designer and developer) are having in the design and development process. I moderated many user interview and research synthesis sessions to determine the root problem our team is going to solve. We collected the user feedback we received using Trello, as seen below:
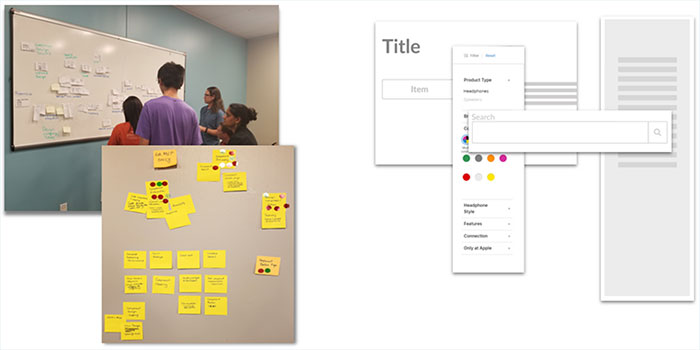
Following the research, we wrote our problem statement as a team. Having determined our problem statement, we entered the framing stage of the process in which we brainstormed many possible solutions to our problem statement and then narrowed down to a solution we would implement. As part of the framing process, I facilitated design thinking exercises including crazy-8’s brainstorming/sketching, affinity mapping, and wireframing:
Once we brainstormed a diverse set of solutions, we tested the top-ranked concepts and determined that a design system is the solution we would pursue. Now that we had a product in mind, we prioritized the features needed for a minimally viable product and began an iterative and agile process to design and build our MVP. As we developed our design system, we continue to conduct user testing frequently to get a constant stream of user feedback on the progress of the product, and if necessary, we pivot the direction of the product based on this user feedback.
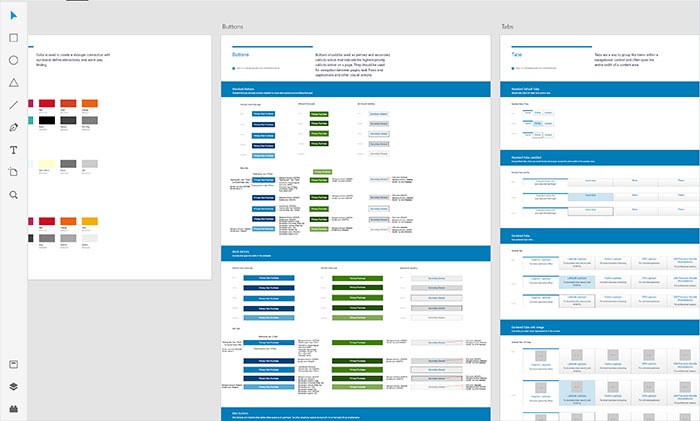
One example of user feedback that caused us to pivot was regarding UI kits. I had a hypothesis/assumption that since we were providing developers with the code needed to properly implement our components, designers would not need a high-fidelity UI kit, but could rather produce low-fidelity wireframes that indicate the name of the components in their wireframes. The developer could then take the wireframe and build the interface because all the developer needed to do was copy and paste the code from the design system website for the component the designer referenced in the wireframe. Once we conducted some user interviews, we found that designers often need to present their designs to product stakeholders to gain approval. For the stakeholder presentations, the designers need to present a more high-fidelity deliverable than a wireframe. From this feedback, I decided to build a high-fidelity UI kit for the design system using Adobe XD:
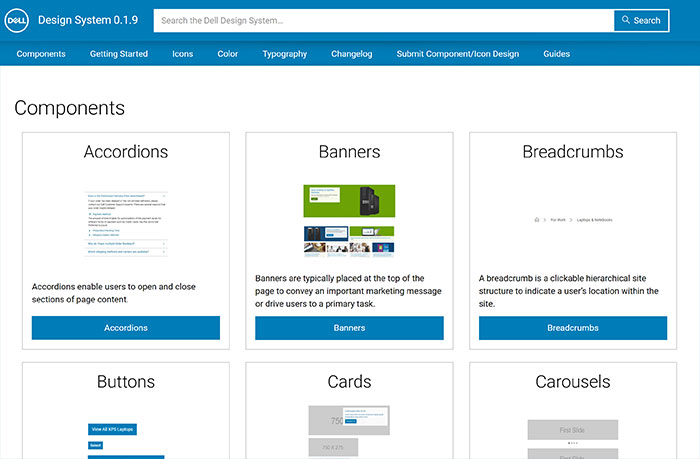
We also built a website, based on the user feedback we received, that provides guidance to designers and developers regarding how to use a component in our system, the code for that component, as well as accessibility for the component:
The website, UI kits, and the entire design system itself is a continuing work-in-progress, but has received great feedback and accolades. In fact, Adobe recognized me as a ‘design leader’ based on the work I was doing on the Dell design system. There are now over 60 designers at Dell using my UI kit and more than 20 digital products that are using the design system. It has been a tremendous success thus far and it is still only a MVP.