Mastercard Pattern Library
A large technology company like Mastercard has many digital products. Mastercard dedicates many employees to designing and building these digital products. With so many people working on so many digital products, it is difficult to ensure that each product’s experience is consistent and reflects the brand identity. To help alleviate this problem, our user experience team developed a pattern library for each of Mastercard’s digital products. I led the effort to design and build the pattern library application.
The first step in building the pattern library application was research. I researched the problems that Mastercard was having in regards to digital product design. Some of the issues included drastically different and inconsistent designs for different Mastercard digital products, the final developed product did not resemble the design proposed by the user experience team, as well as maintaining an up-to-date style guide for each digital product and sharing the style guide around the company.
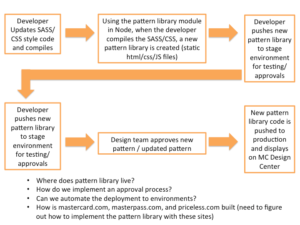
Following the research, I determined the flow for how the pattern library application would be deployed and maintain up-to-date patterns.
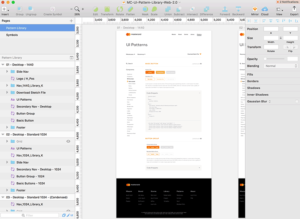
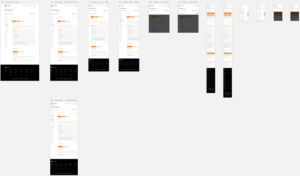
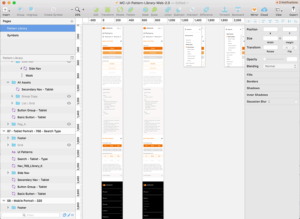
After developing the flow for updating the pattern library, our team created wireframes and a subsequent visual design for the pattern library using Sketch.
After testing the wireframes and the visual design, I built the pattern library application using the Angular JavaScript framework and Bootstrap CSS library.