Mastercard Developers
Mastercard Developers is a website that gives software developers access to APIs available from Mastercard. These APIs can be integrated into software applications and give access to Mastercard data and functionality. Our user experience team was tasked with re-designing the existing Mastercard Developers website.
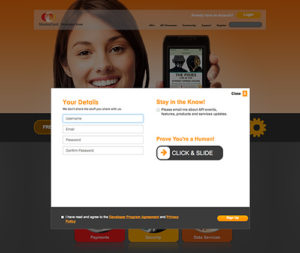
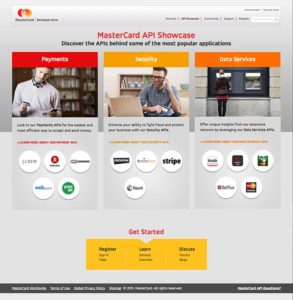
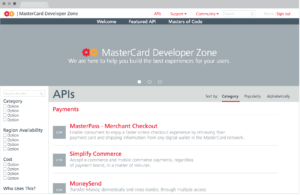
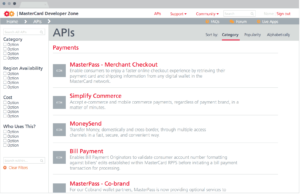
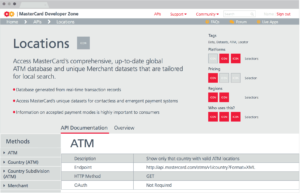
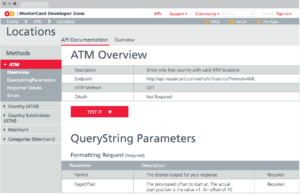
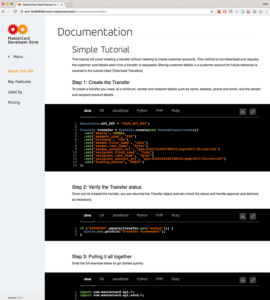
Screenshots of the old Mastercard Developers website:
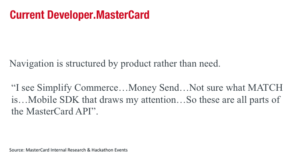
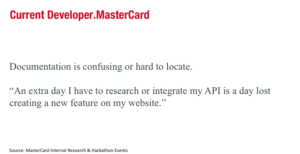
- Our team started the project with user research by conducting surveys and interviews with developers. Based on our research we found several key takeaways regarding the existing website, including issues with the information architecture, code samples, registration, documentation, and access.
As part of our research, we also mapped the current user journey:
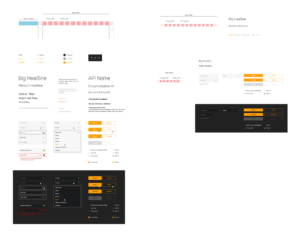
Using this research, our team began creating wireframes of our proposed experience:
We performed testing throughout this process, and iterated the designs. We eventually created a visual language for the new website that reflects Mastercard’s brand while suiting the needs of the Mastercard Developers user interface.
The final development of the Mastercard Developers website was going to utilize the Javascript framework React, so I built a high-fidelity prototype of the new Mastercard Developers website using the React framework. By using React to build the prototype, the development team building the website could reuse some of the code I integrated into the high-fidelity prototype. I built the prototype working from the wireframes and visual design we created:
We used the high-fidelity prototype that I built using React to conduct concept and usability testing. We iterated the prototype based on the feedback from the testing, and passed the prototype off to the development team to build.
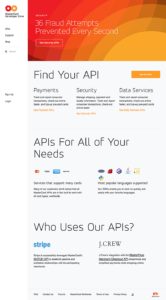
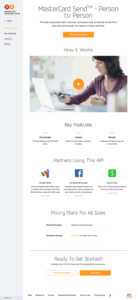
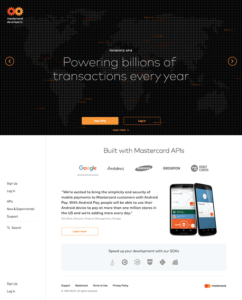
Current developers.mastercard.com screen samples: